Bootstrap темы и шаблоны
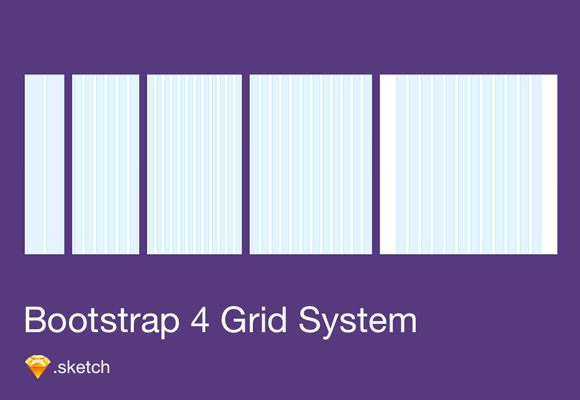
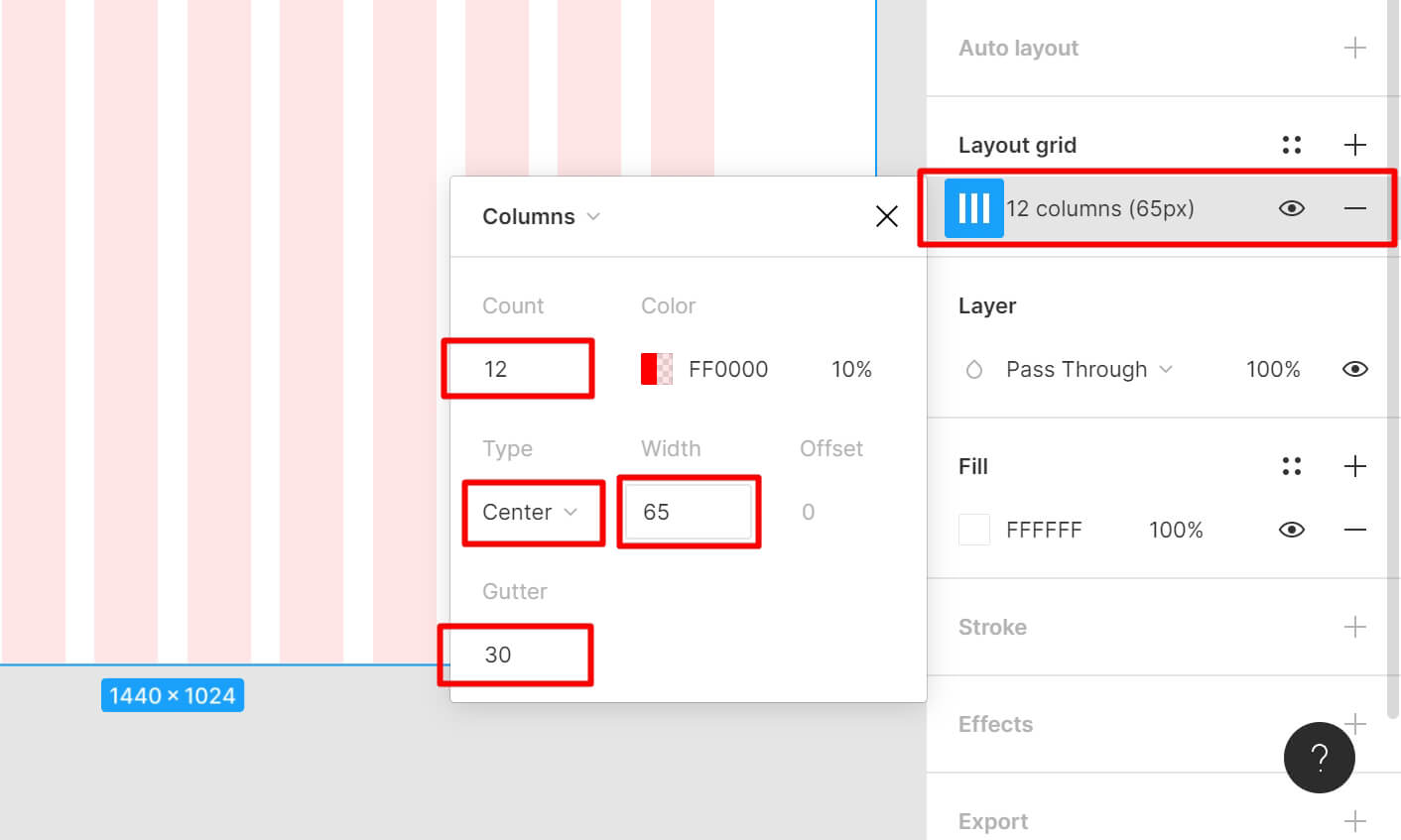
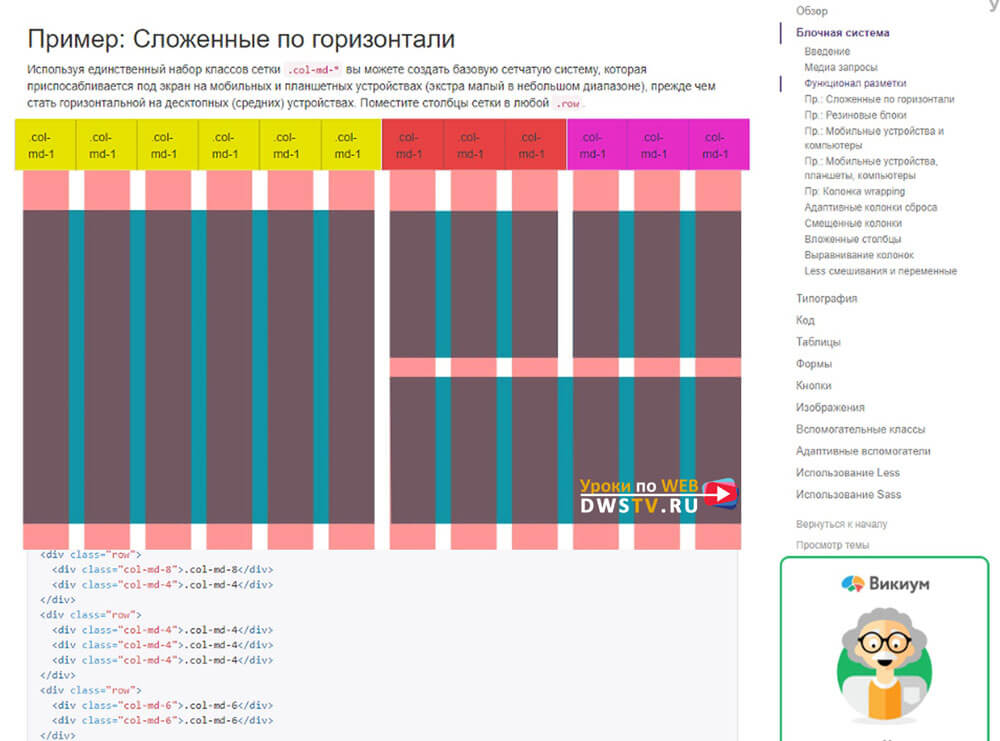
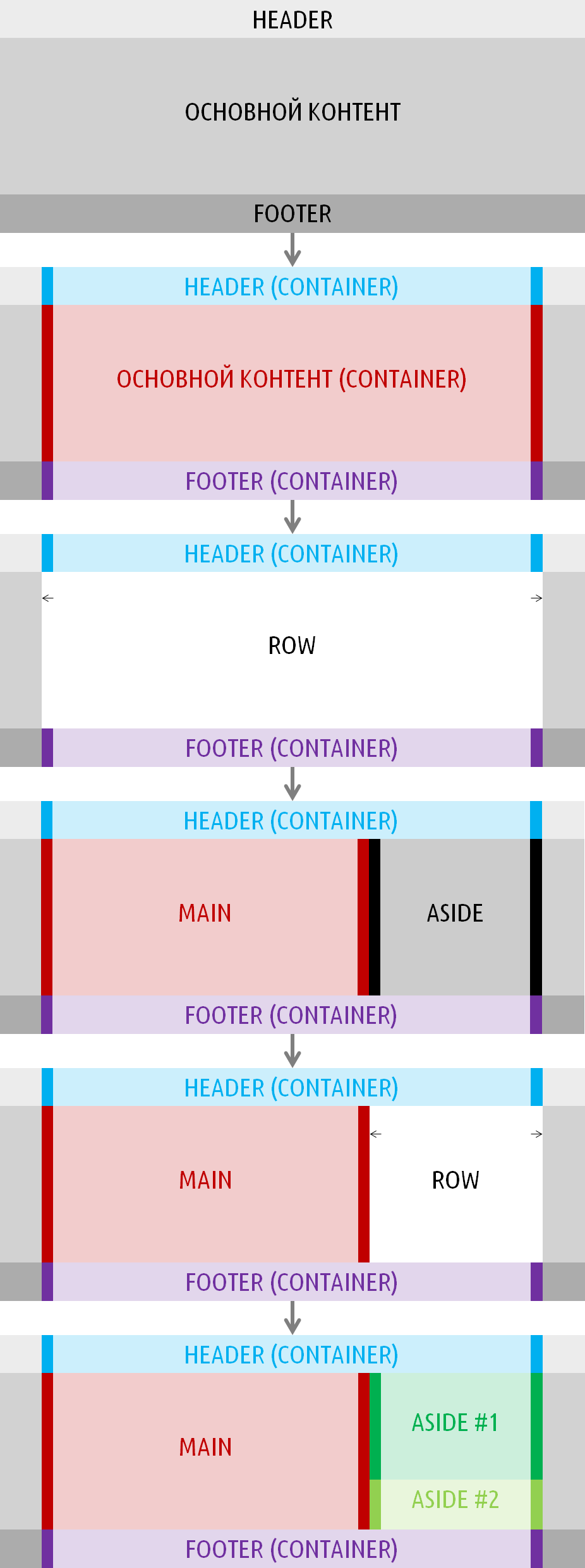
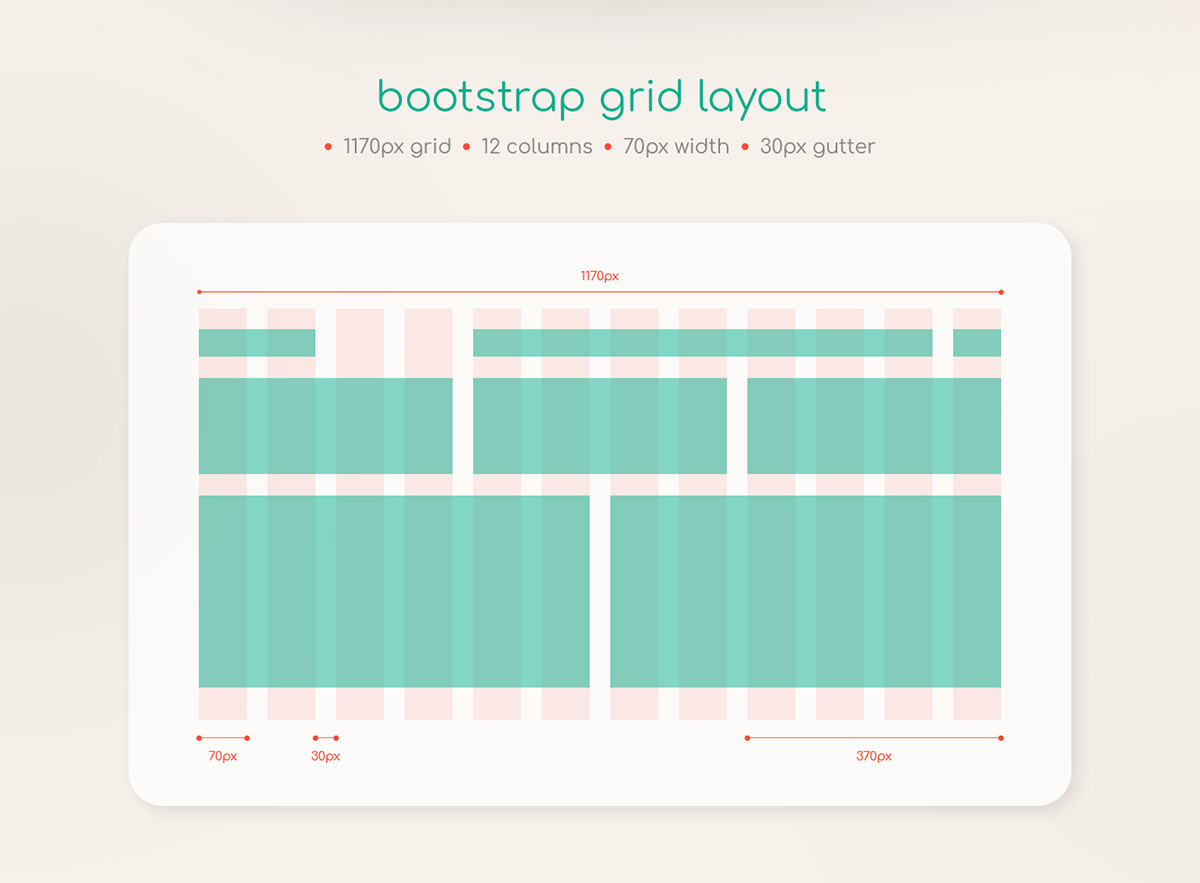
Включите его во все свои проекты. Основные компоненты Bootstrap включают в себя элементы отображения, оформления и стили ссылок. В частности, мы:. В Bootstrap 2 мы применили старый сброс браузерных дефолтов с помощью Normalize. Так как мы часто используем Normalize в нашем reset. Основная сетка макета состоит из 12 колонок , обеспечивая ширину контейнеров в px без активных динамических особенностей.















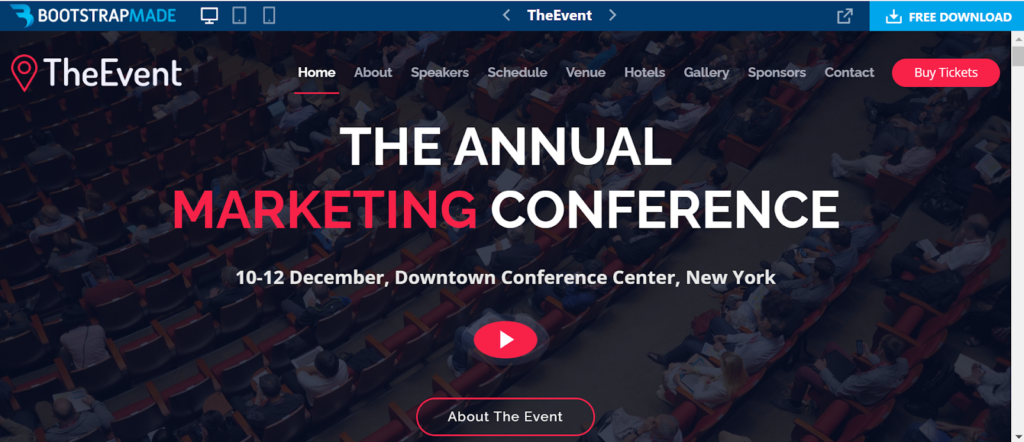
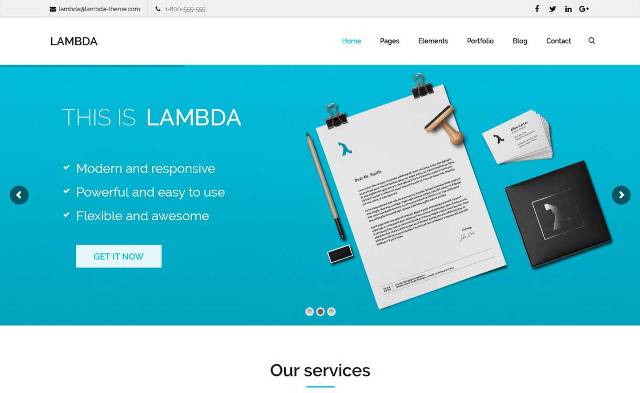
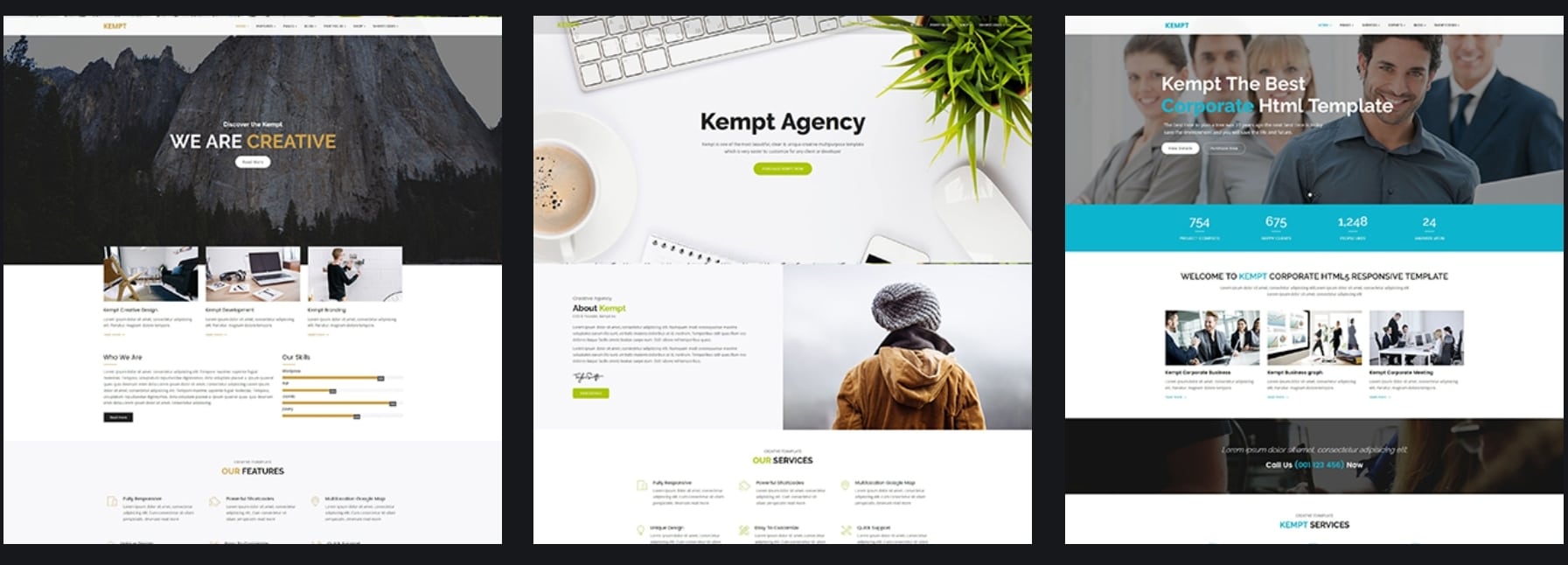
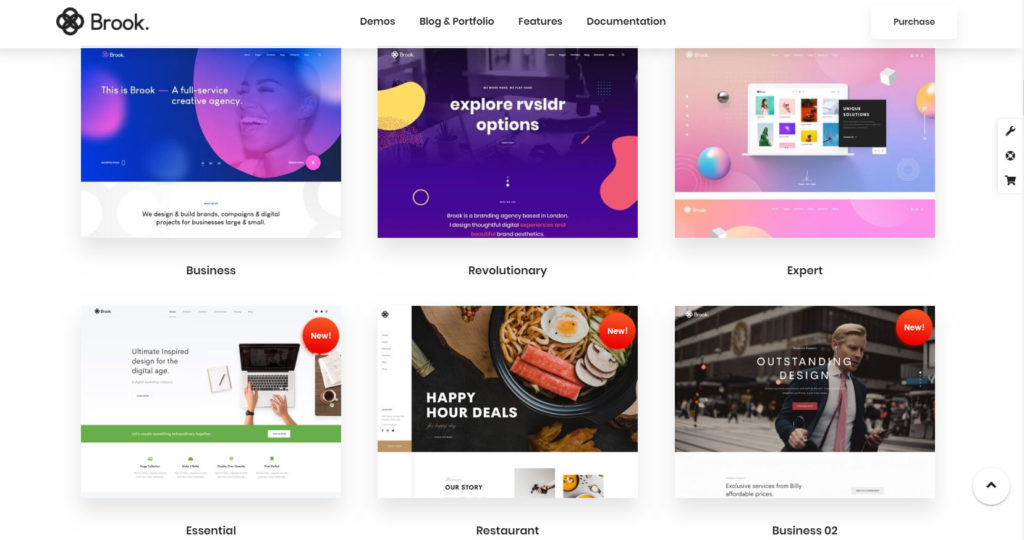
Темы Bootstrap — это заранее разработанные веб-страницы, которые позволяют создавать веб-сайты с использованием структуры Bootstrap. Эти темы предоставляют множество функций и возможностей настройки, позволяя пользователям быстро и эффективно создавать уникальные и визуально привлекательные веб-сайты. Доступно множество бесплатных и премиальных тем Bootstrap, отвечающих различным потребностям и предпочтениям.















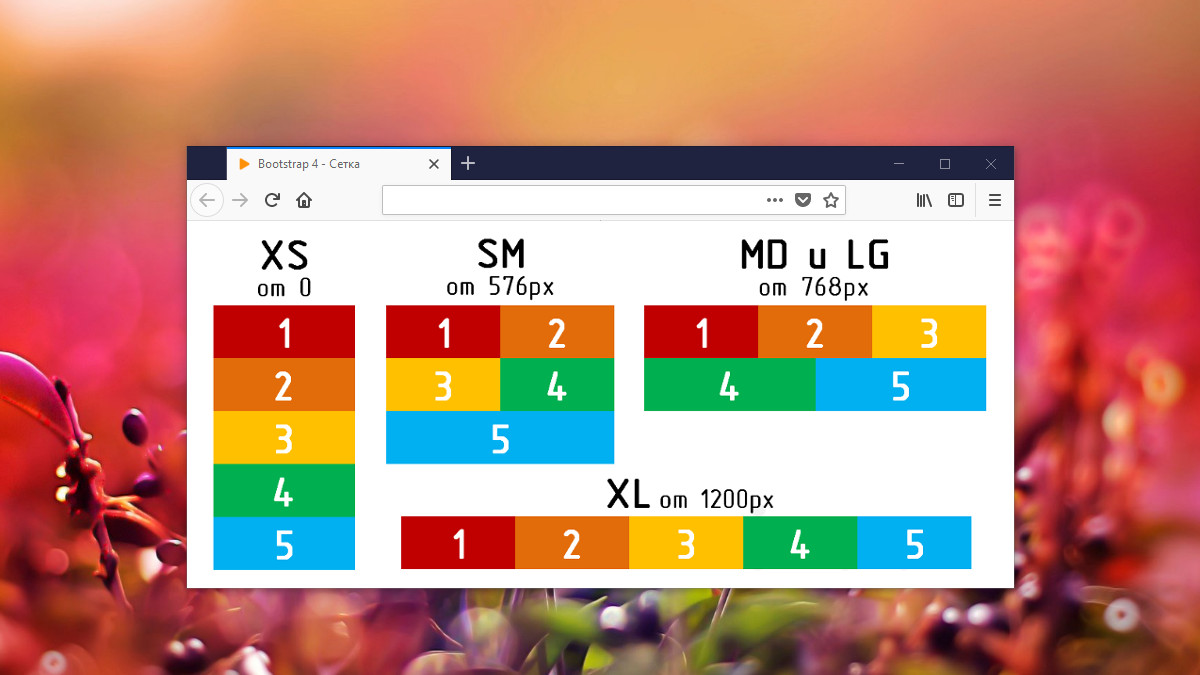
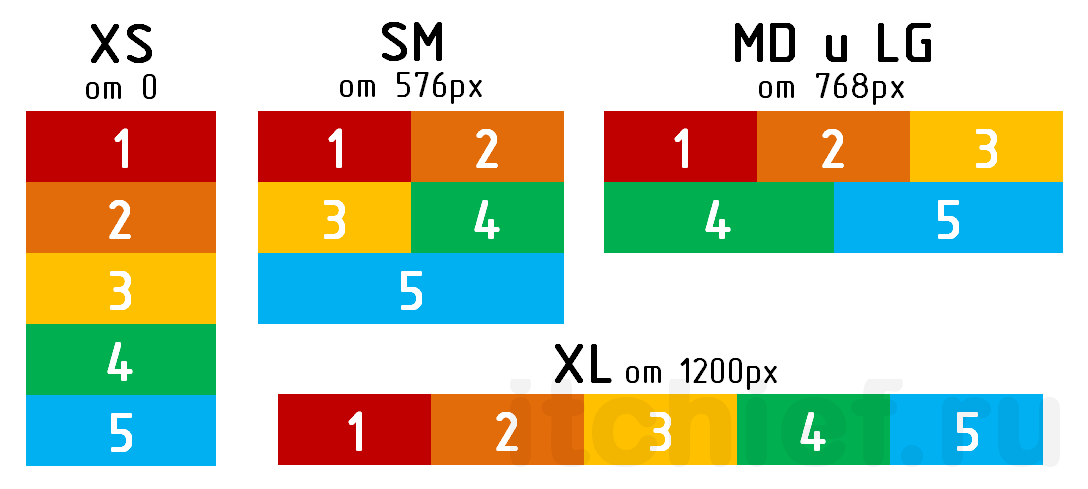
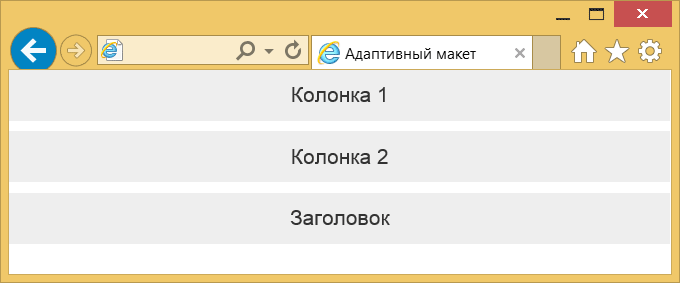
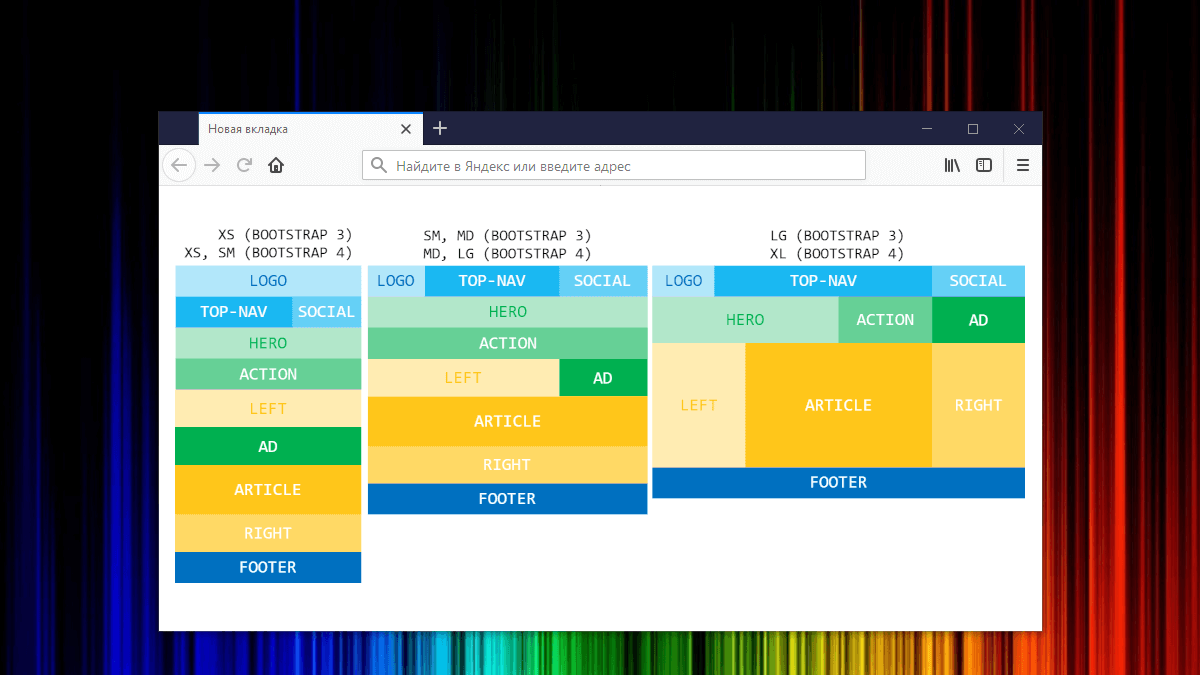
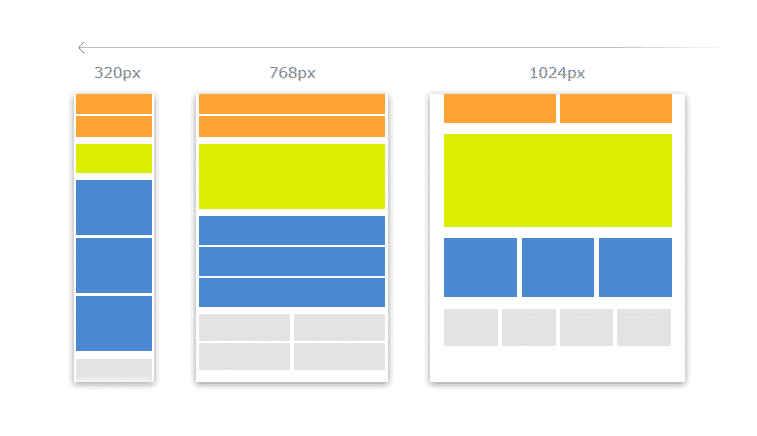
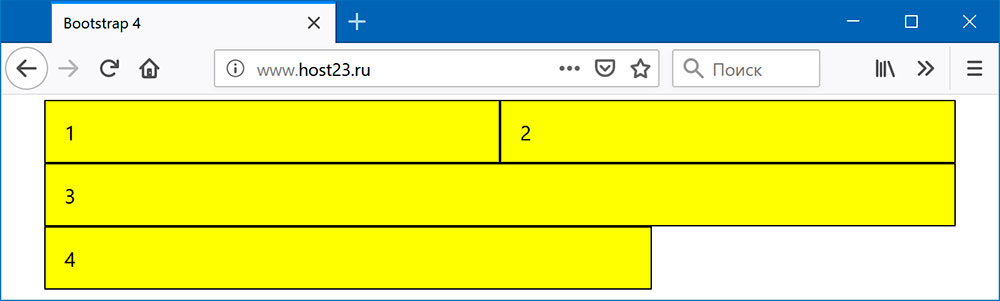
Современный пользователь интернета заходит в сеть с различных устройств. Все они отличаются размерами экранов. Поэтому их сайт будет отображаться на них по-разному. Чтобы посетителю было комфортно находиться на странице с любого гаджета, в основу проекта закладывают адаптивную верстку. Наиболее востребованное программное обеспечение для ее создания — Bootstrap. Как смотрится сайт на различных устройствах при фиксированной и адаптивной верстке.