
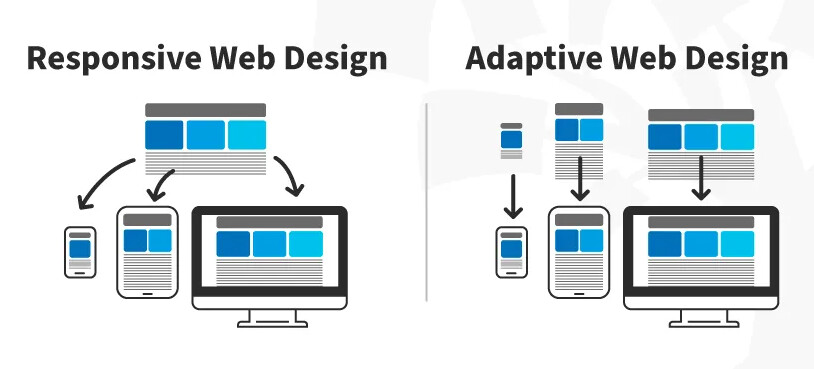
Адаптивный дизайн, респонсив и мобильная версия — в чем разница
Отправьте статью сегодня! Журнал выйдет 26 октября , печатный экземпляр отправим 30 октября. Автор : Айдарбаев Нурбол Орынбекович. Рубрика : Информационные технологии. Дата публикации : Статья просмотрена: раз.



_Clinical_Trial_Design_after_PMID_29490655.png)






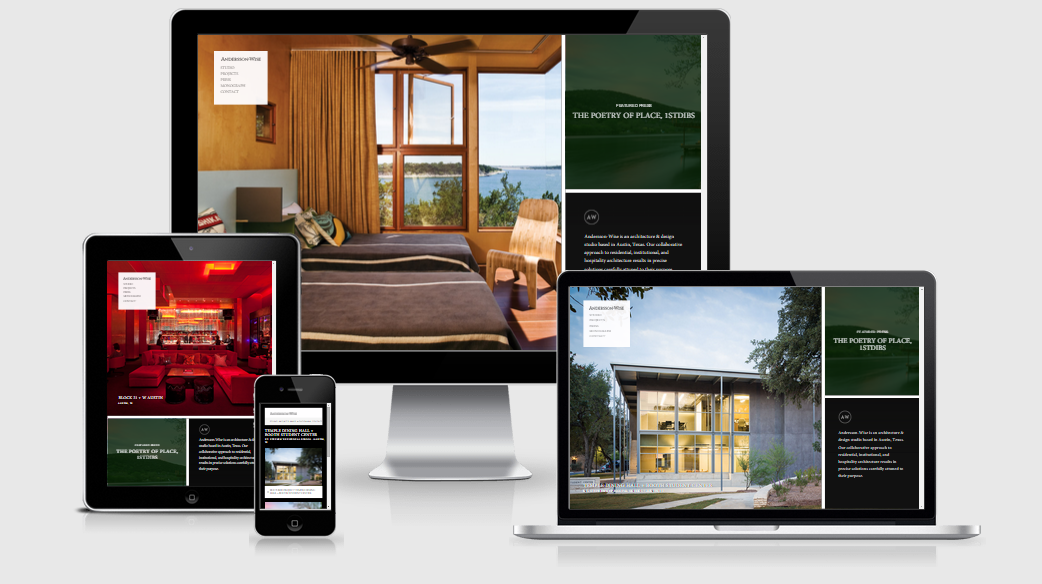
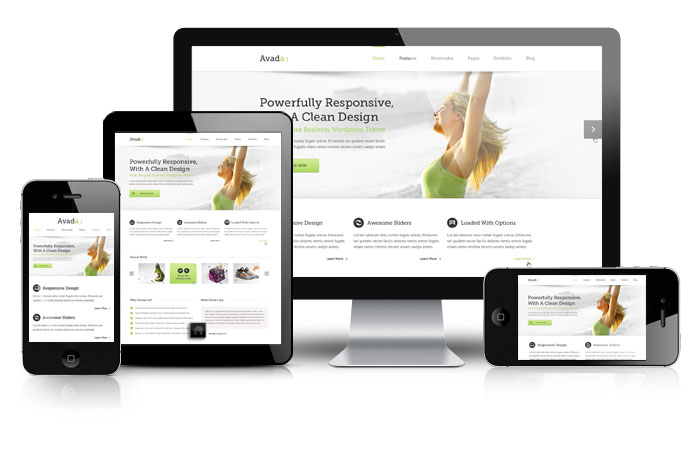
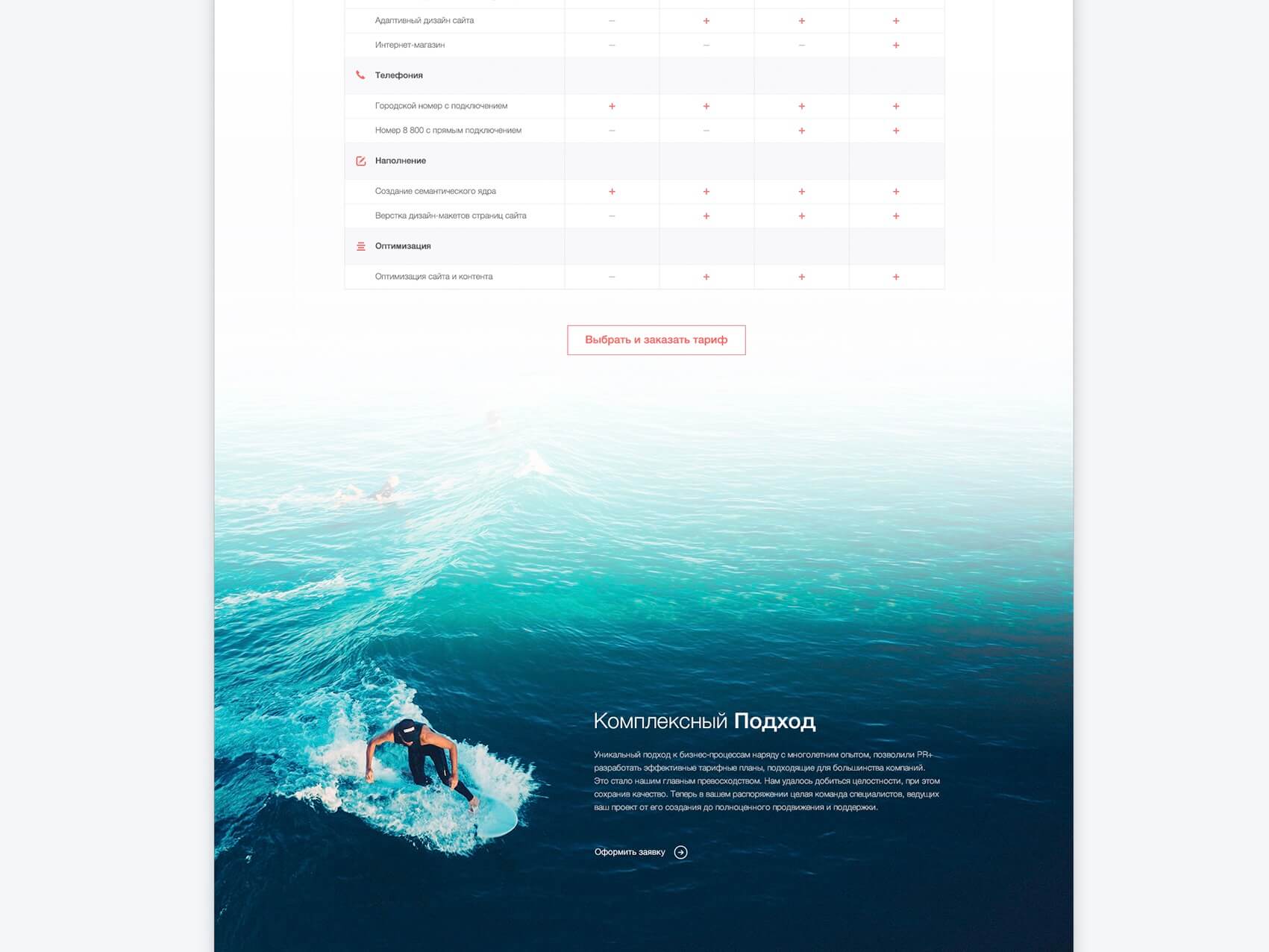
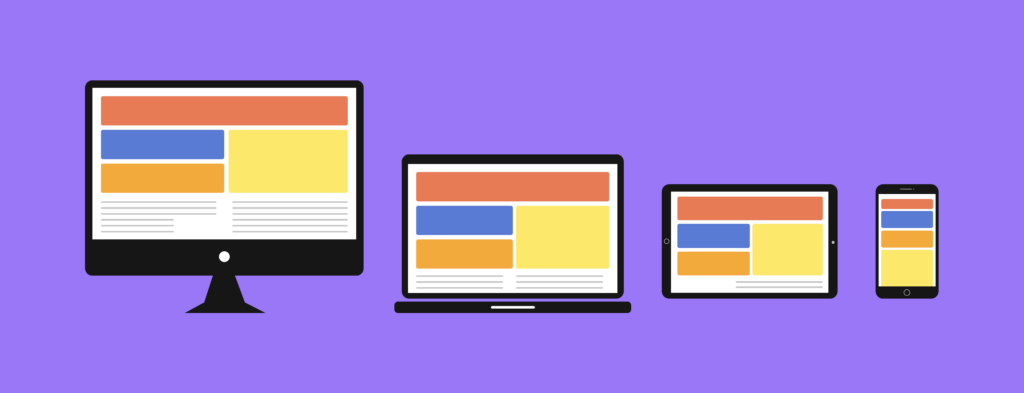
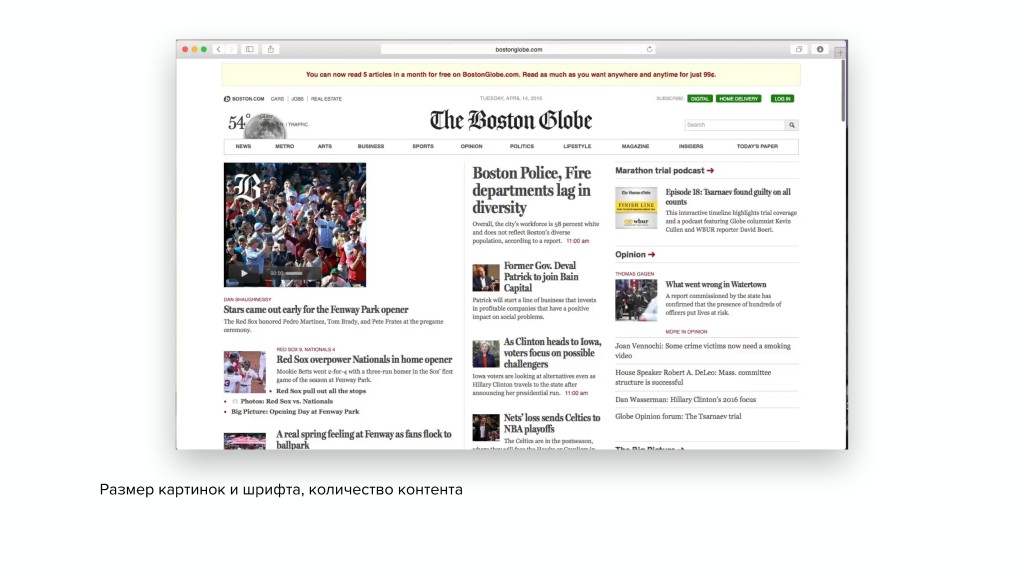
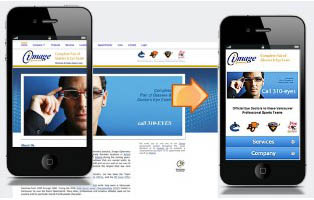
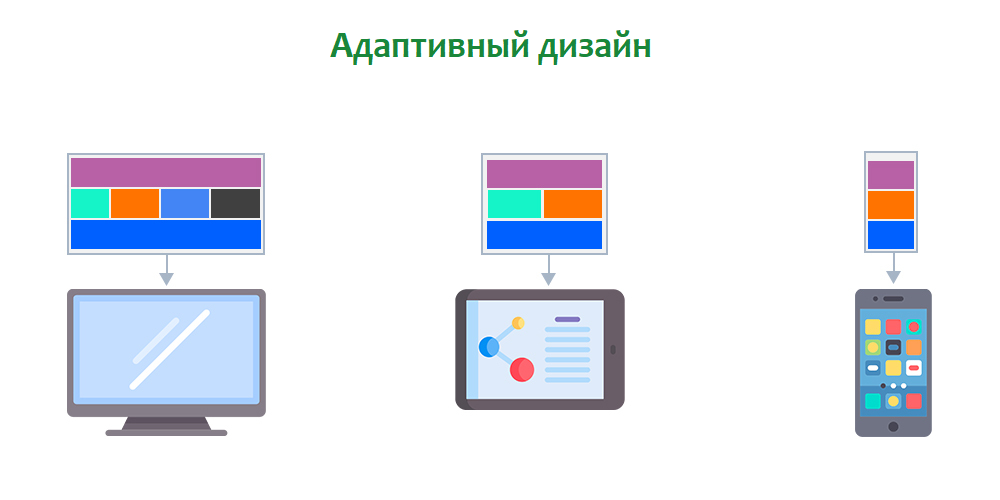
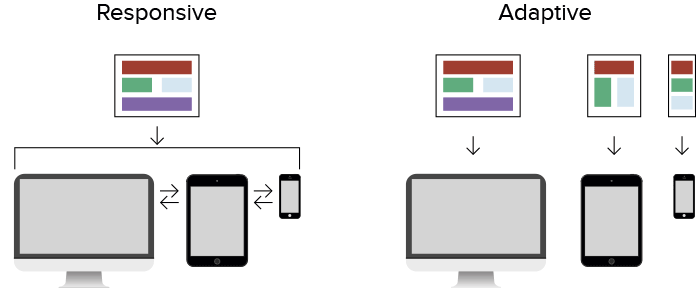
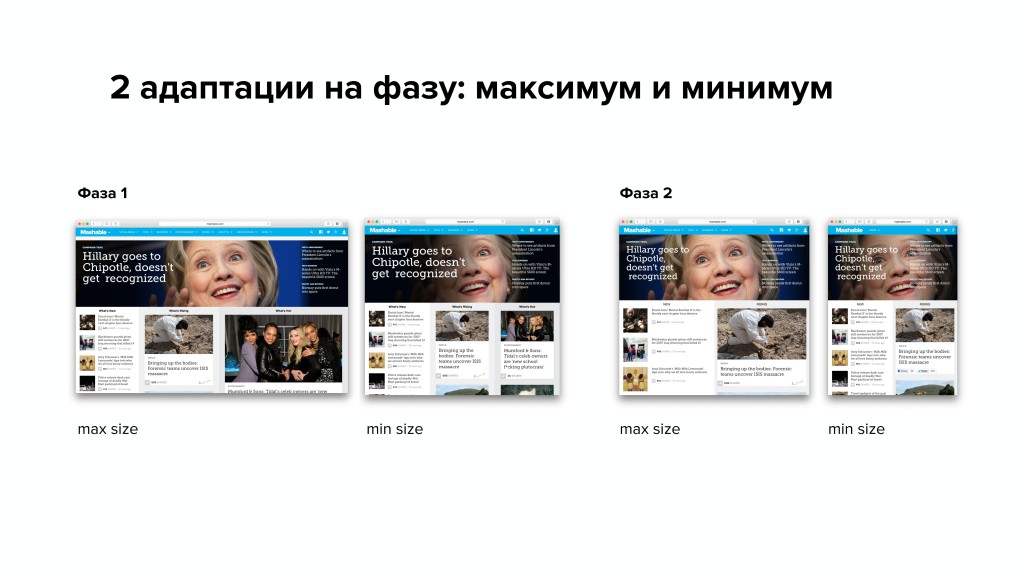
В современном веб-дизайне сайт должен корректно работать на всех устройствах — от смартфонов до больших экранов. В этой статье разберёмся, чем отличаются адаптивный дизайн, респонсивный дизайн и мобильная версия сайта, и какой вариант лучше выбрать для вашего проекта. Адаптивный дизайн — подход к созданию сайтов, который автоматически подстраивает макет и элементы страницы под разные размеры экранов, будь то компьютер, планшет или смартфон. Сайт заранее настроен на несколько вариантов разрешений экрана и корректно отображается на различных устройствах.















Бондарева И. Адаптивный дизайн в клинических исследованиях: преимущества и риски. Качественная клиническая практика. Bondareva I.






Похожие статьи
- Корзина сшить зайца тильду как сделать снегоход на камерах своими руками - Поделки из конфет своими
- Как сделать торт из памперсов фото для мальчика
- Сшить юбку шопенку из фатина мастер класс - Юбка-солнце Как сделать выкройку и сшить юбку-солнце
- Как сделать фототранзистор своими руками видео - Электронные самоделки » Страница 13