
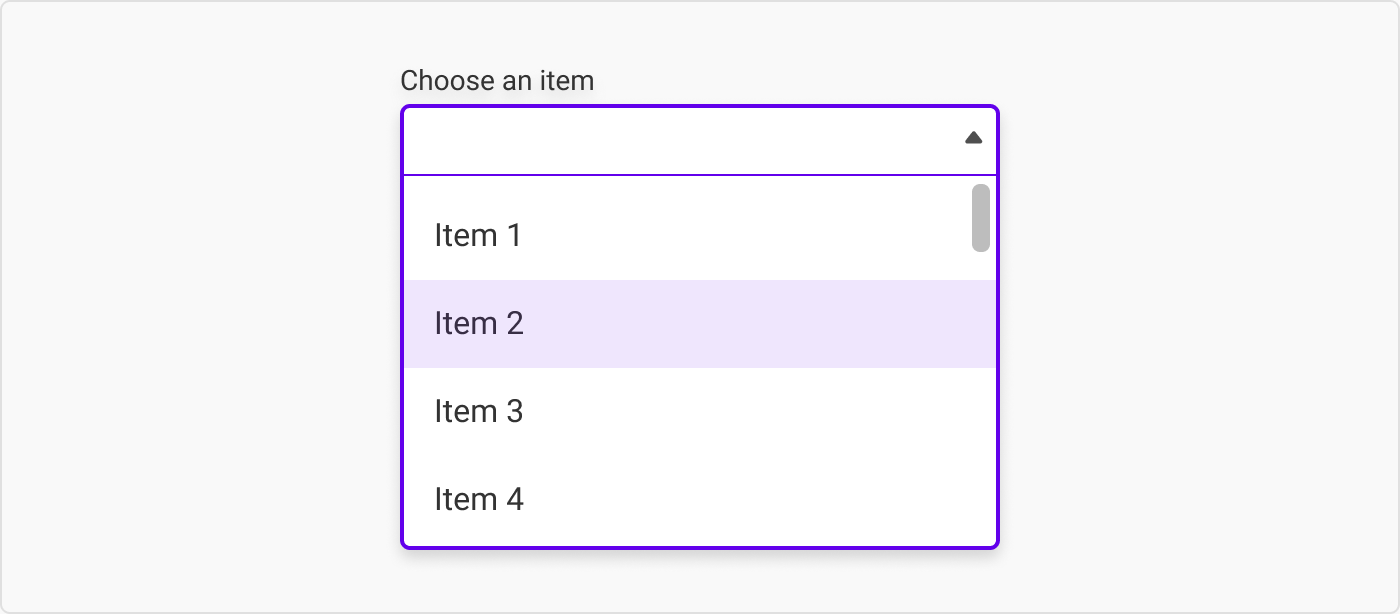
Создаем выпадающее меню CSS
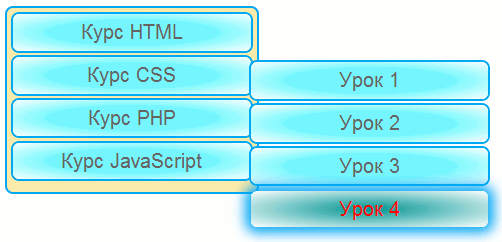
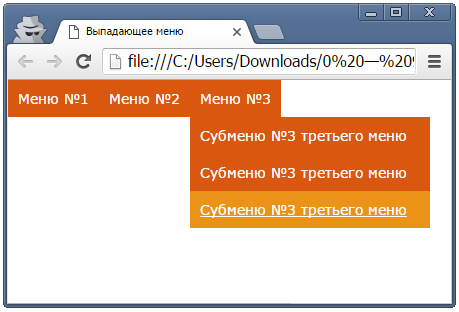
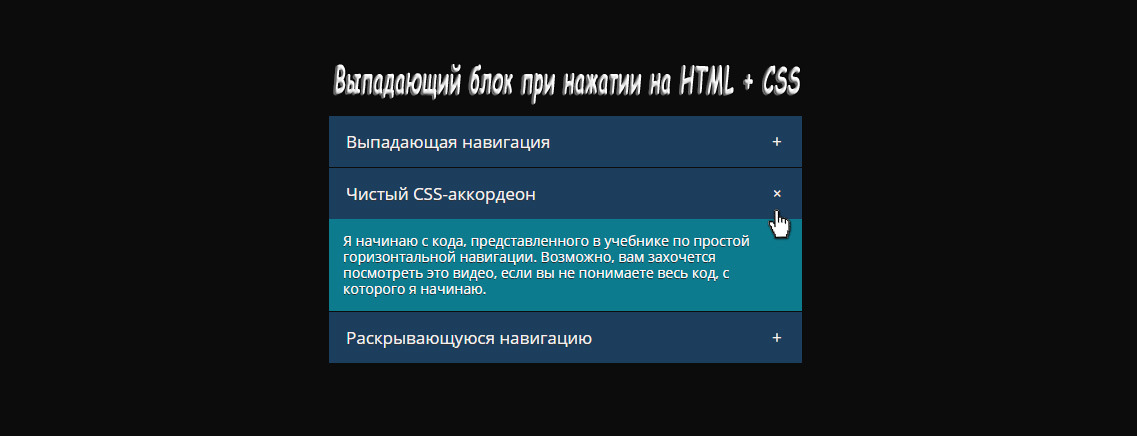
Иногда встречается задача: создать выпадающее меню, которое будет плавно раскрываться. В этом рецепте будет решение на чистом CSS. Вся магия кроется в единицах измерения lh. Будем менять высоту строки, тем самым добившись эффекта плавного раскрытия меню.











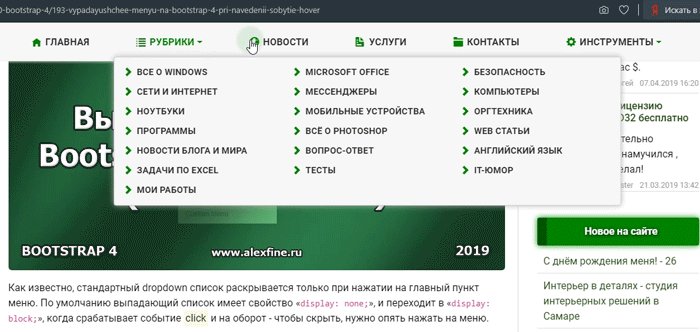
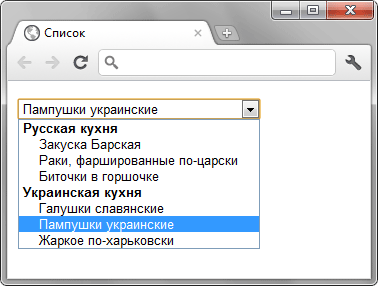
Выпадающие списки
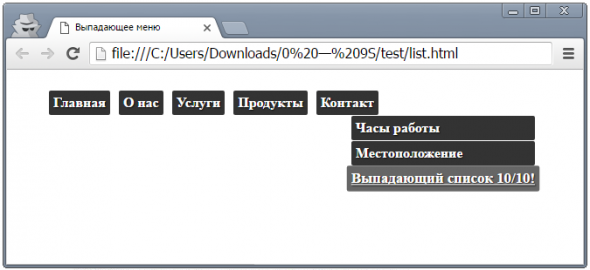
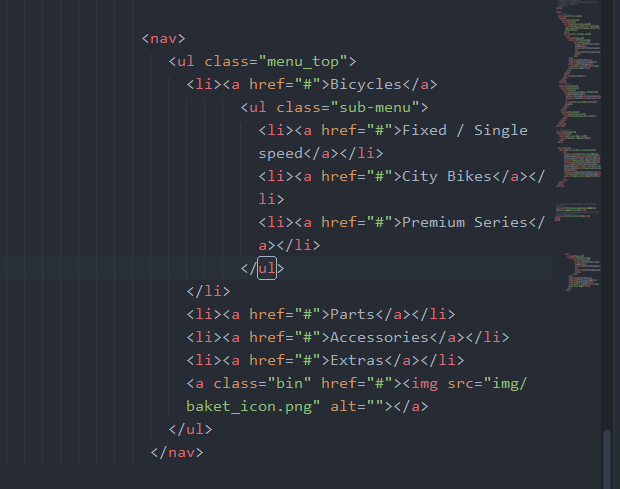
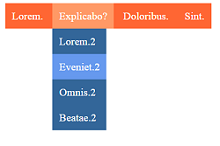
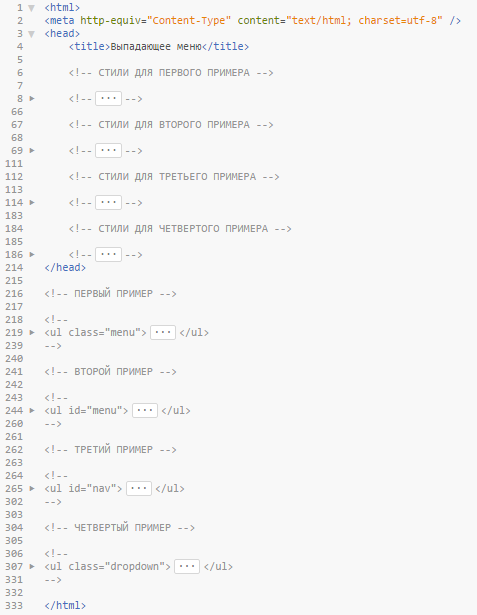
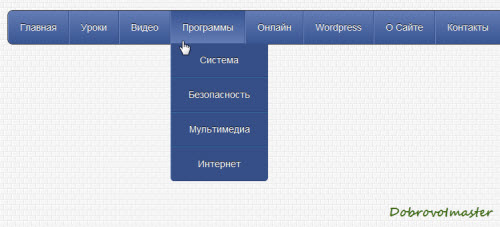
В статье о создании навигационной панели был рассмотрен вопрос его создания и оформления через CSS. В данной статье рассмотрим вопрос, как сделать меню с выпадающими подкатегориями. За основу мы возьмём всё тот же HTML список и немного его дополним самим выпадающим списком:.













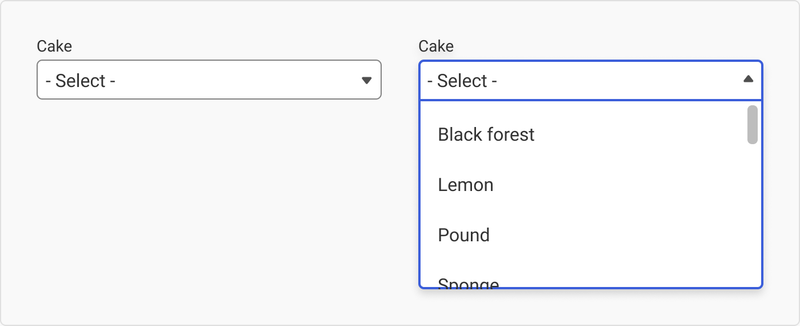
Все сервисы Хабра. FrelFrloich FrelFrloich. JavaScript CSS. Вопрос пространный, меня интересует какой вариант лучше при клике или же при наведении показывать пользователю дроп меню.